开始使用ASP.NET Core MVC
在本文中,我们将看到构建ASP.NET Core MVC Web应用程序的基础知识。
我们将从使用Visual Studio提供的默认模板创建一个简单的ASP.NET Core MVC应用程序开始。默认模板本身将转化为一个可工作的应用程序。
对于默认模板,我们将添加一个控制器和一些操作方法。
之后,我们将使用Razor语法引入视图,并从控制器方法中返回它们。
最后,我们将定义一些模型,并了解如何将它们传递到视图中。我们还将看到如何在Web页面上呈现模型数据。
强烈建议查看本系列的完整导航:ASP.NET Core MVC系列教程。
要下载本文的源代码,请访问:开始使用ASP.NET Core MVC 源代码。
创建一个ASP.NET Core MVC项目
首先,让我们创建一个新的ASP.NET Core MVC项目。
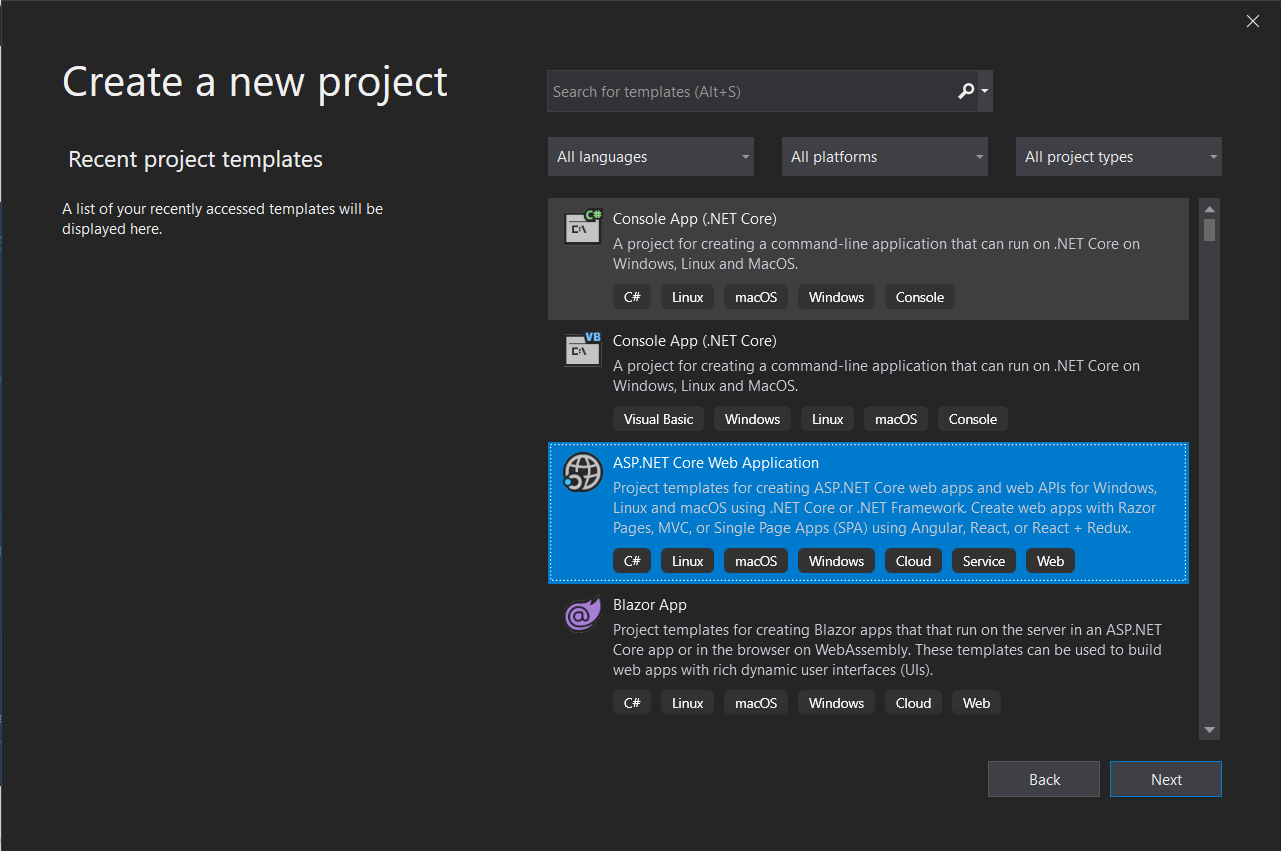
从Visual Studio 2019中,使用ASP.NET Core Web应用程序模板创建一个新项目。

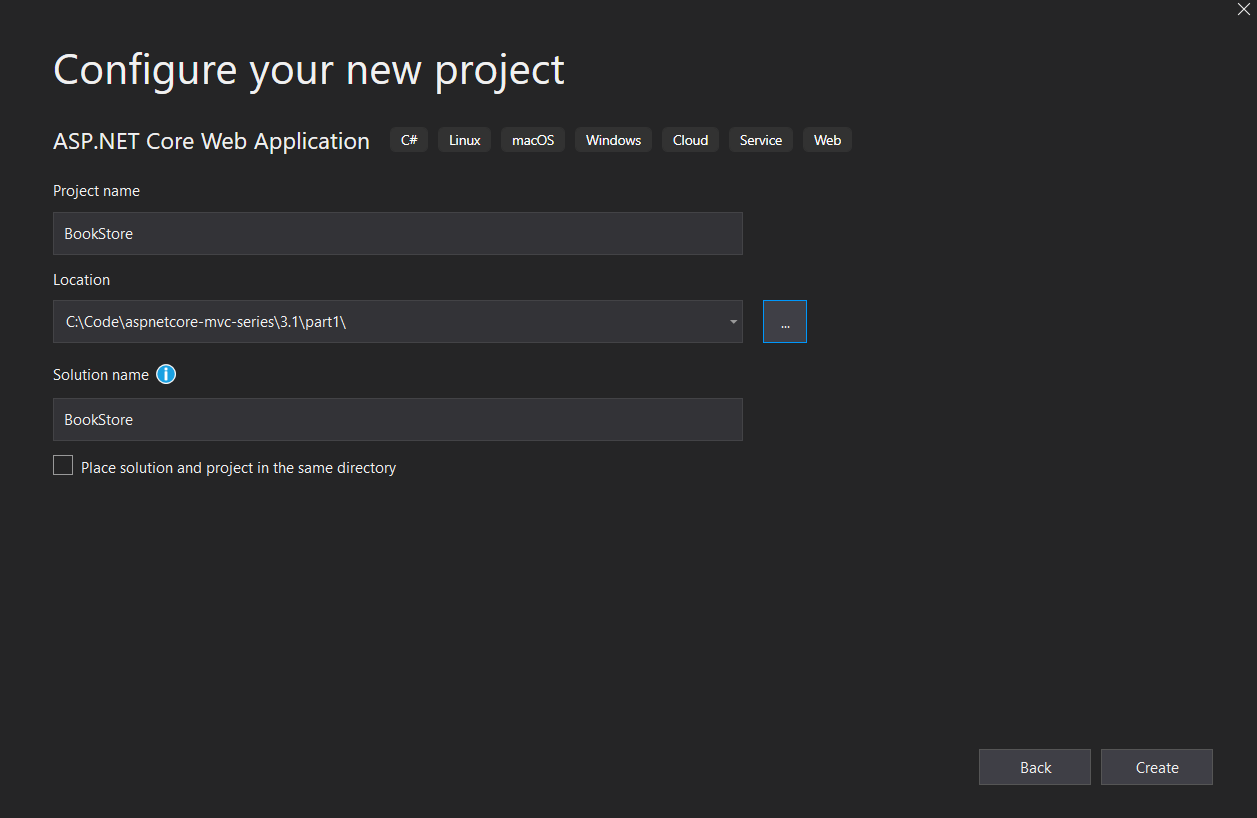
下一步是配置项目名称、位置和解决方案名称。

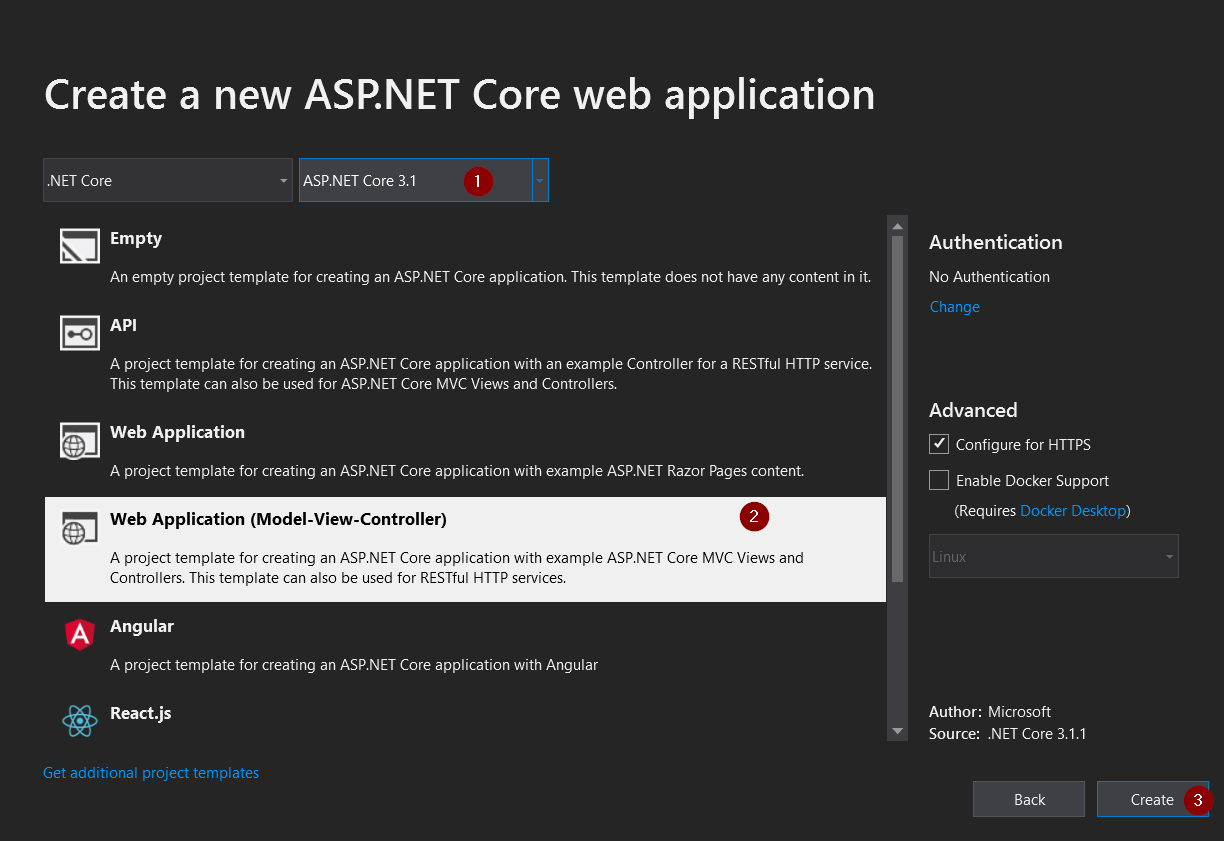
最后一步中,我们需要选择框架版本和MVC项目模板:

完成这些步骤后,Visual Studio将使用默认模板创建一个MVC项目。很棒的是,现在我们已经有了一个工作的应用程序,只需输入项目名称并选择一些选项。这是一个基本的入门项目,是一个很好的起点。
项目结构
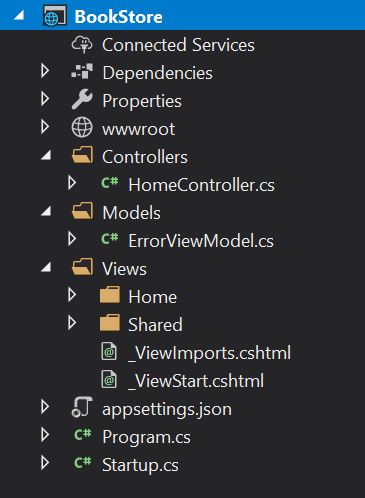
现在,让我们检查项目结构,并查看默认MVC模板生成的文件:

我们可以看到,该项目被很好地组织成了用于模型(Models)、控制器(Controllers)和视图(Views)的独立文件夹。 视图进一步分为与每个视图对应的子文件夹。 每个文件夹中还生成了一些默认文件。 然后还有与.NET Core项目模板一起提供的通常的配置和启动文件。
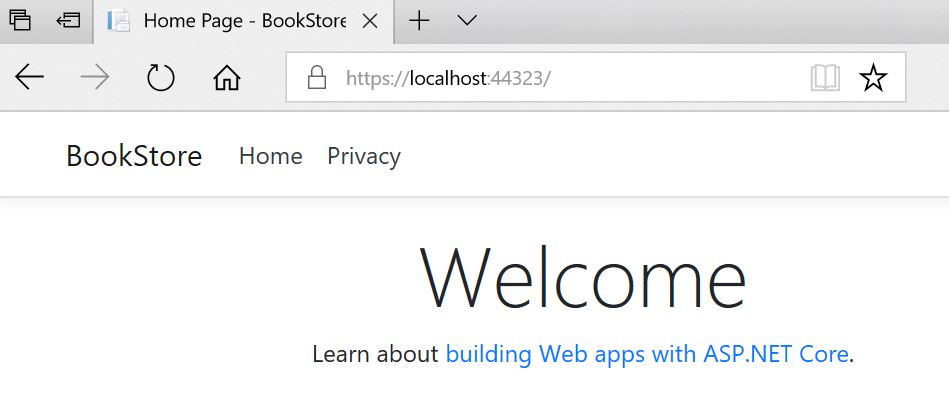
现在让我们使用Ctrl+F5运行该应用程序。 我们可以看到一个基于ASP.NET Core MVC提供的默认布局的网站:

恭喜!我们刚刚使用ASP.NET Core MVC创建了一个网站。
添加Controller
既然我们有一个可用的ASP.NET Core MVC应用程序,让我们开始对其进行实验。
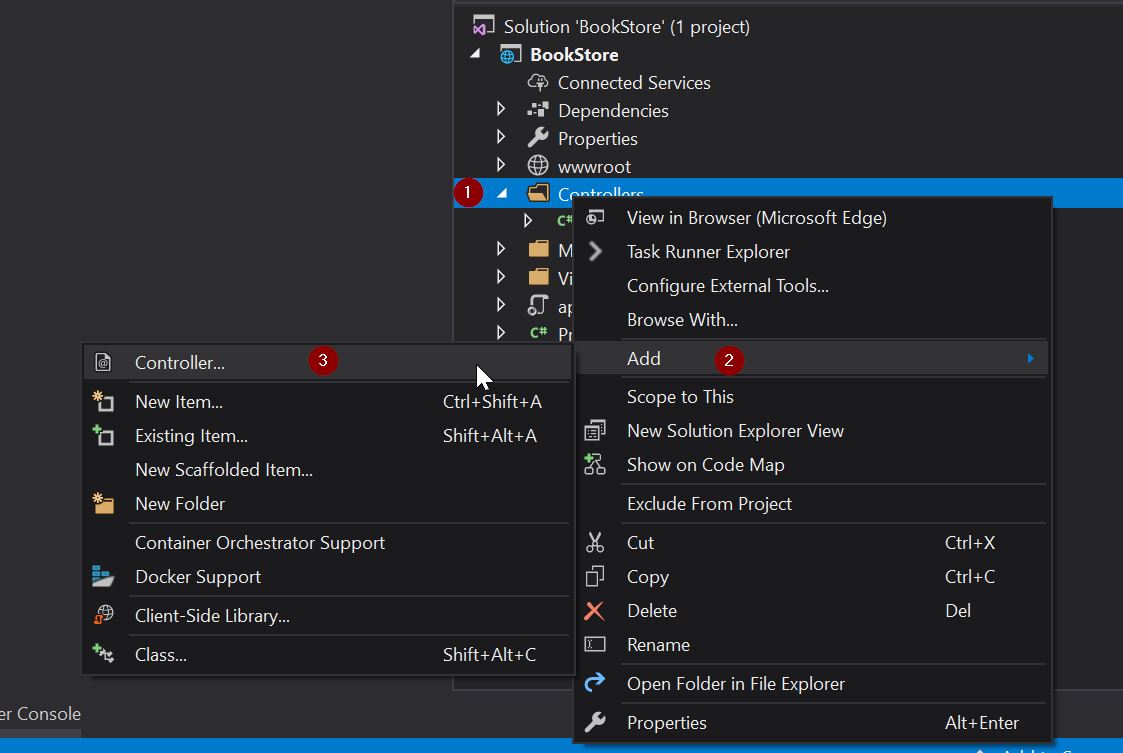
让我们在Controllers文件夹中添加一个空的控制器,将其命名为BooksController。我们可以通过右键单击Controllers > 添加 > 控制器来完成这个操作。

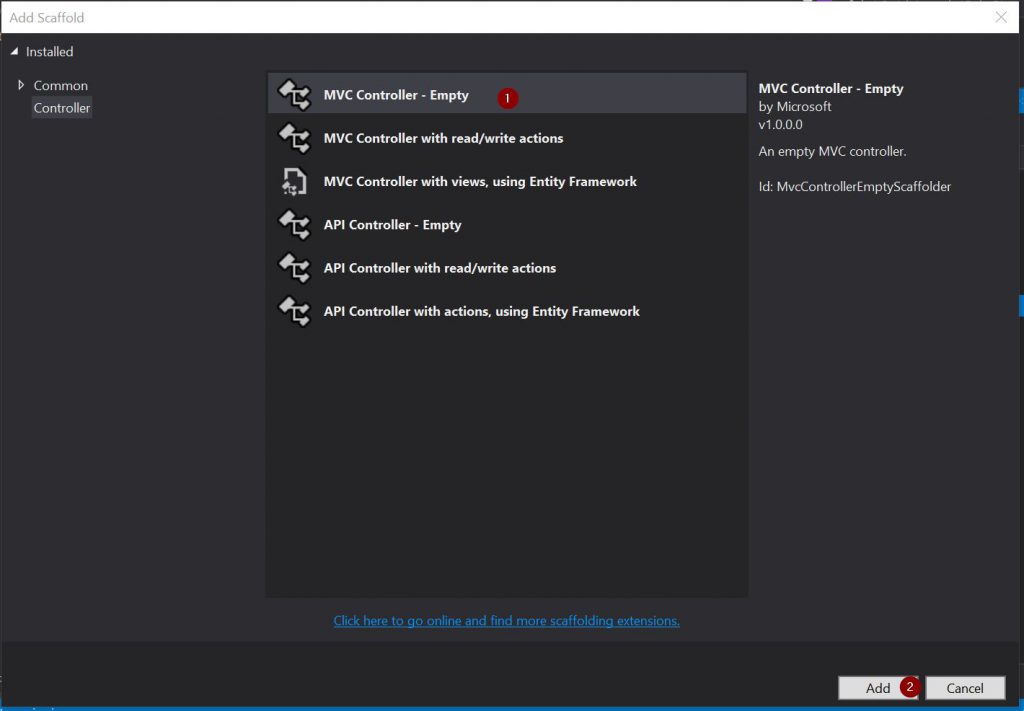
在Add Scaffold dialog box弹出框中, 选择MVC Controller - Empty。

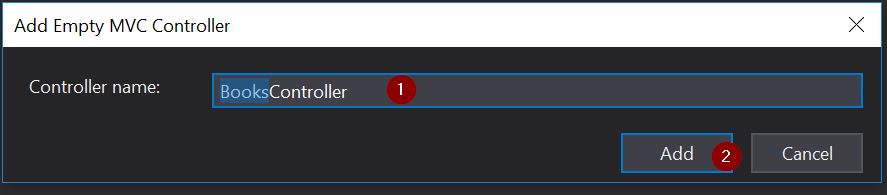
然后,在"添加空MVC控制器"对话框中,将控制器名称设置为BooksController,然后点击添加:

这将创建一个带有默认操作方法的BooksController。让我们修改代码并在其中创建两个操作方法:
public string Index()
{
return "This is the book index.";
}
public string Details()
{
return "This is the details of a book.";
}让我们运行应用程序并通过将URL更改为 https://localhost:44323/books 来导航到BooksController。
https://zhangxihai.cn/wp-content/uploads/2024/01/books-index-page.jpg我们将在接下来的文章中详细介绍路由,但现在让我们先了解一些基础知识。MVC根据传入的URL来调用控制器类及其中的操作方法。MVC使用类似于以下格式的默认URL路由逻辑来确定要调用的代码:
/[Controller]/[ActionName]/[Parameters]
当未提供ActionName时,默认为Index。参数也是可选的。
因此,在这种情况下,当我们访问上面的URL时,应用程序会执行BooksController的Index方法。此方法返回一个字符串,我们看到的是使用提供的字符串生成的HTML页面。
类似地,如果我们将URL更改为https://localhost:44323/books/details,我们可以看到BooksController的Details方法被执行:

我们已经创建了自己的控制器,并执行了其中的两个方法,这太棒了。
创建视图
尽管从控制器返回纯字符串是有效的,但这并不是一个良好的实践。控制器操作方法理想情况下应返回一个视图。然后,视图应负责显示页面输出。
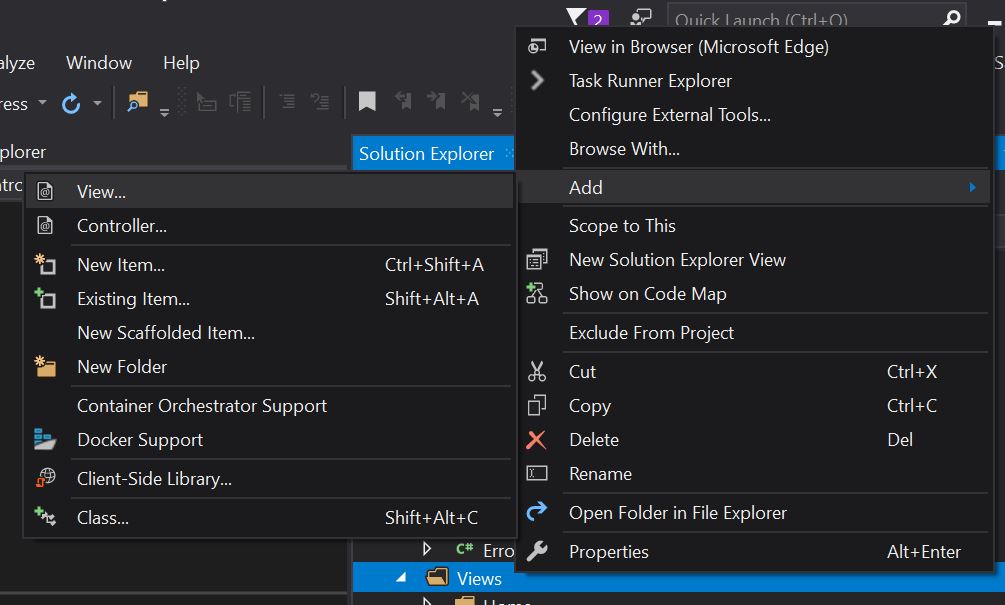
因此,让我们为Index操作方法添加一个视图文件。右键单击Index操作方法,然后单击“添加视图”:

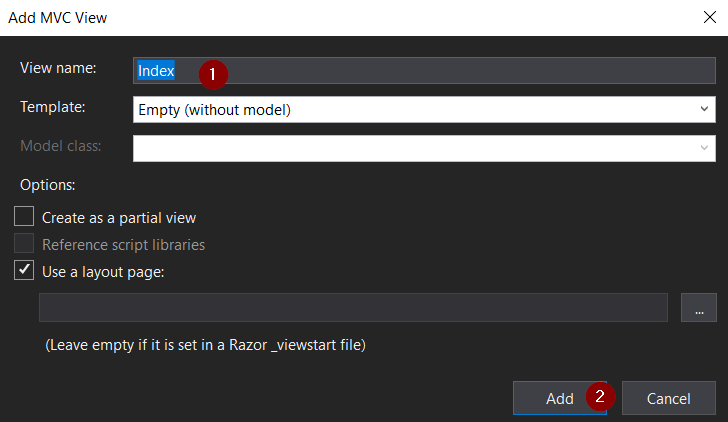
将视图名称命名为Index,然后单击“添加”:

这将在Views下创建一个名为Books的新文件夹,并在其中创建一个名为Index.cshtml的视图文件:

这是一个Razor视图文件。我们将在后续的文章中详细学习如何使用Razor语法创建视图。现在,让我们在视图文件中添加一些文本,如下所示:
@{
ViewData["Title"] = "Index";
}
<h1>This is the book index generated by the view.</h1>让我们也更改BooksController的Index方法,以返回视图而不是字符串:
public IActionResult Index()
{
return View();
}现在让我们再次运行应用程序。

我们可以看到,根据我们刚刚创建的视图文件显示了一个新页面。此外,我们可以看到应用了默认的布局模板,我们将在稍后的文章中再次讨论布局文件。
因此,我们已经创建了一个视图文件,从控制器动作方法返回它,并验证了在运行应用程序时显示它。
定义模型
到目前为止,我们已经看到了控制器和视图的运作方式。现在,让我们将模型引入到这个方程中。
让我们在 Models 文件夹中添加一个名为 Book 的新类,其中包含一些属性:
public class Book
{
public int Id { get; set; }
public string Title { get; set; }
public string Genre { get; set; }
public List<string> Authors { get; set; }
public decimal Price { get; set; }
public DateTime PublishDate { get; set; }
}我们将在BooksController的Details操作方法中返回这个模型。但在此之前,我们需要创建一个用于显示书籍详情的视图。
为此,我们将添加一个名为Details的新视图,就像我们之前为Index所做的那样。
让我们还修改Details操作方法以返回此视图。我们将把模型传递到视图中,并在页面上显示书籍详情。
理想情况下,我们会从数据库中获取模型数据。我们将在即将发布的文章中学习如何做到这一点。现在,我们只需生成一些模拟数据来返回:
public IActionResult Details()
{
Book book = new Book()
{
Id = 1,
Title = "Learning ASP.NET Core 2.0",
Genre = "Programming & Software Development",
Price = 45,
PublishDate = new System.DateTime(2012, 04, 23),
Authors = new List<string> { "Jason De Oliveira", "Michel Bruchet" }
};
return View(book);
}让我们也修改视图以显示模型数据:
@model BookStore.Models.Book
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Book</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.PublishDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.PublishDate)
</dd>
</dl>
<table>
<thead>
<tr>
<th>
Authors
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Authors)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item)
</td>
</tr>
}
</tbody>
</table>
</div>
<hr />
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>在这里,我们使用强类型模型的方法。通过在视图文件顶部包含一个@model语句,我们指定视图期望的对象类型。因此,我们的视图期望一个类型为Book的模型。我们可以通过Visual Studio中可用的IntelliSense访问Book类的任何属性。
接下来,我们定义一个HTML模板来显示视图数据。DisplayNameFor()和DisplayFor()是HTML助手方法,它们显示模型中属性的名称和值。
Model.Authors是一个集合,我们使用@foreach语法遍历它并显示值。
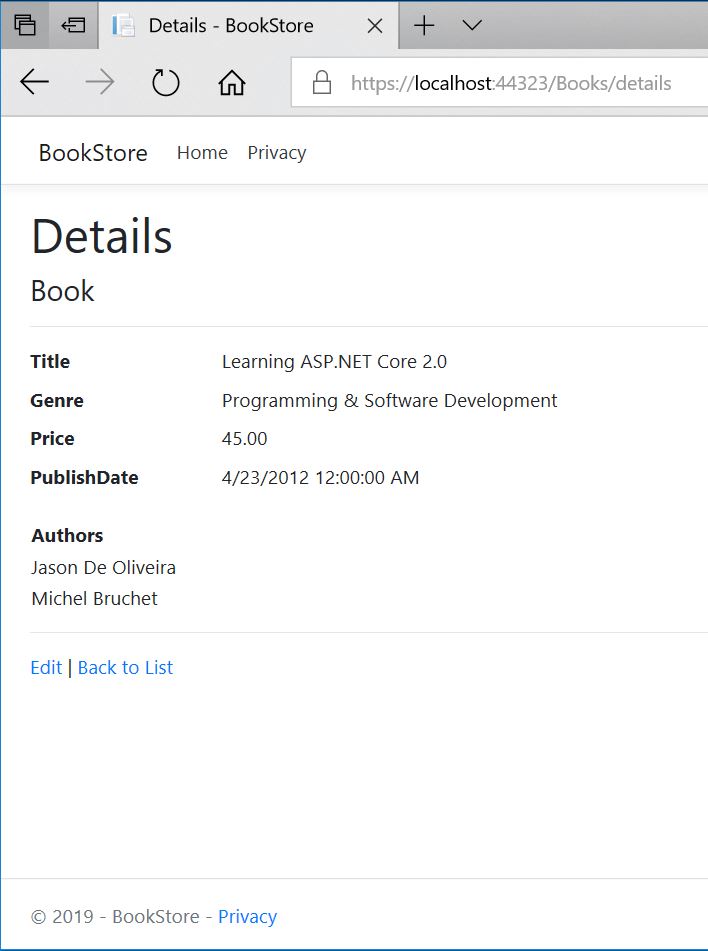
现在,让我们再次运行应用程序并导航到详情页面:

瞧!我们现在已经创建了一个带有模型、视图和控制器的MVC应用程序。
接下来,让我们研究如何使用数据注解来验证模型。
数据注解
数据注解提供了一组内置的验证属性集,我们可以声明性地将其应用于任何类或属性。它还包含有助于格式化数据的属性:
public class Book
{
public int Id { get; set; }
[Display(Name = "Book Title")]
[Required]
[StringLength(maximumLength: 20, ErrorMessage = "The Title length should be between 2 and 20.", MinimumLength = 2)]
public string Title { get; set; }
public string Genre { get; set; }
public List<string> Authors { get; set; }
[DataType(DataType.Currency)]
[Range(1, 100)]
public decimal Price { get; set; }
[Display(Name = "Publish Date")]
[DataType(DataType.Date)]
public DateTime PublishDate { get; set; }
}在上述代码中,我们已经对Book模型类应用了一些注解。
这些验证属性指定了您希望在其应用的模型属性上强制执行的行为:
[Required] 属性表明一个属性必须有值。
使用 [MinLength] 属性表示属性应具有最小长度,这也意味着它不能为空。
[RegularExpression] 属性用于限制可以输入的字符。
通过使用 [Range] 属性,我们可以将属性值限制在指定范围内。
[StringLength] 属性让我们设置字符串属性的最大长度,以及可选的最小长度。
[DataType] 用于指定字段的数据类型,它们本身是必需的,不需要 [Required] 属性。
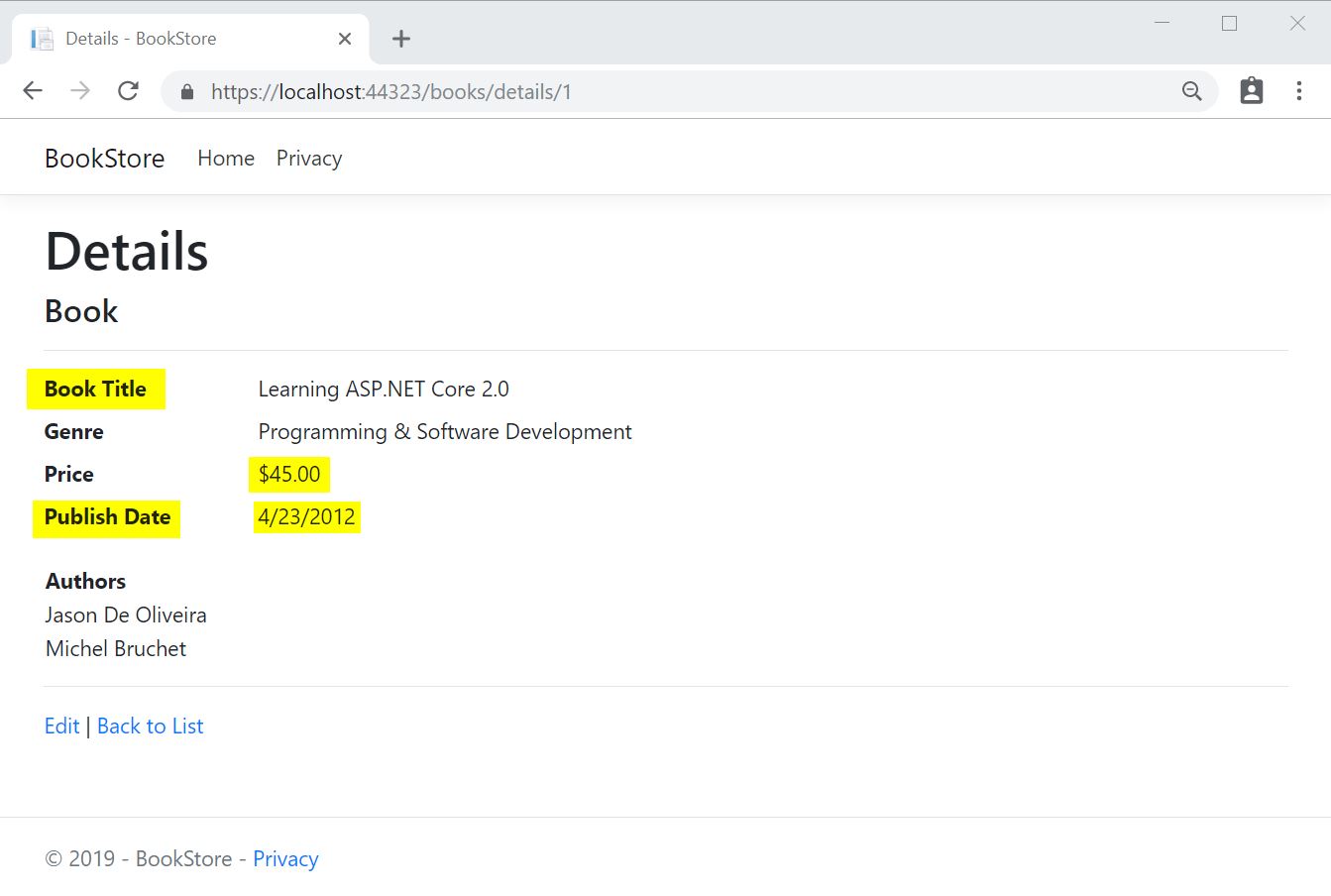
现在,让我们再次运行应用程序并导航到书籍详情页面:

注意,由于我们应用了Display属性,标题现在已更改为Book Title,PublishDate更改为Publish Date。另外,请注意,价格和发布日期已根据特定区域设置格式化为货币和日期。
现在,让我们创建一个用于添加新书的页面,并查看验证如何起作用。
在控制器中,我们将添加两个Create方法:
public IActionResult Create()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Create(Book book)
{
if (ModelState.IsValid)
{
// Logic to add the book to DB
return RedirectToAction("Index");
}
return View(book);
}创建视图
第一个Create操作方法显示初始创建表单。
让我们为这个操作创建一个视图。为此,我们将右击第一个Create操作并选择“添加视图”选项(就像我们为Index和Details操作所做的那样)。
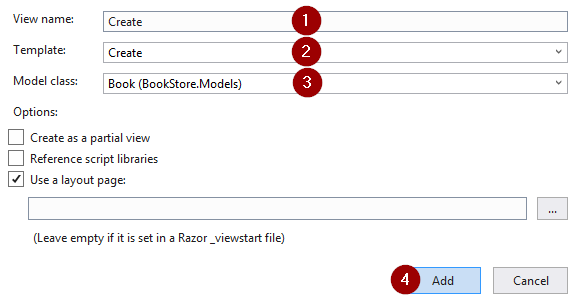
在下一个窗口中,我们将为视图命名,选择视图的模板,并选择一个模型类来连接这个视图:

在视图创建后,只需移除生成Id控件的div部分,因为我们在创建视图时不需要它。
第二个Create方法有一个[HttpPost]属性,这表明它只能处理POST请求。
由于这是一个post请求,我们正在提交一个表单,我们可以使用ModelState.IsValid来检查Book是否有任何验证错误。调用这个方法会评估已应用于对象的任何验证属性。如果对象不符合我们的验证标准,Create方法将重新显示表单。
如果没有错误,该方法理想情况下应该将新书保存在数据库中。(现在还未实现)
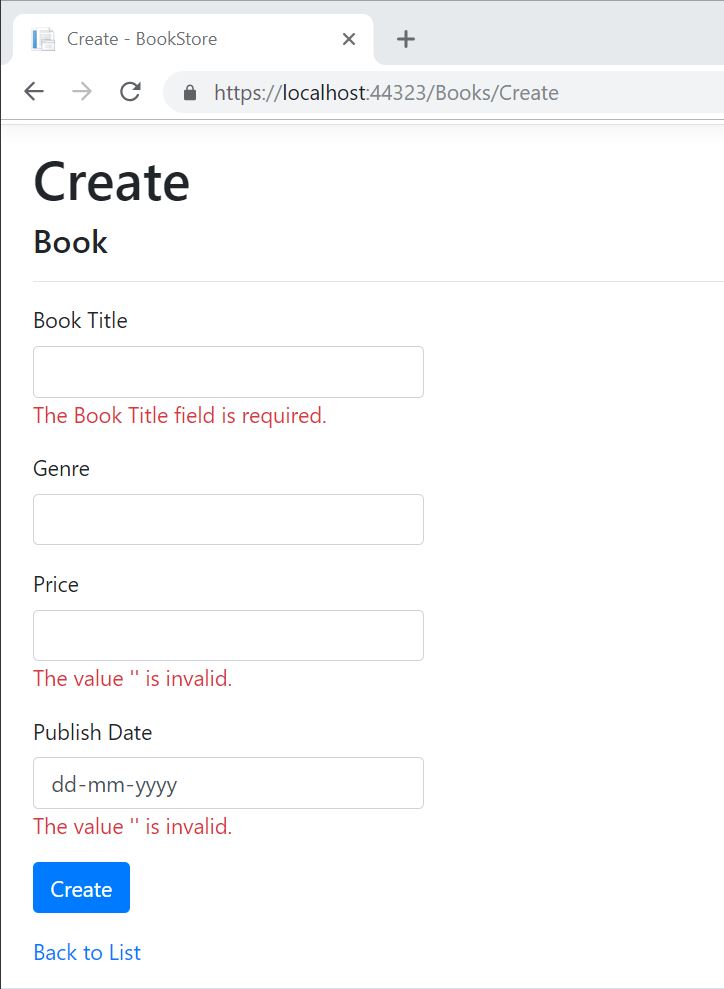
在不输入有效数据的情况下点击创建按钮,我们将看到验证消息:

所以,我们已经成功地使用数据注解实现了模型验证和数据格式化。
总结
在这篇文章中,我们研究了以下主题:
如何创建一个ASP.NET MVC Core项目
检查项目结构
添加控制器、视图和模型
使用注解进行数据验证和格式化
在本系列的下一部分中,我们将学习如何在ASP.NET Core MVC中处理数据。
发表回复